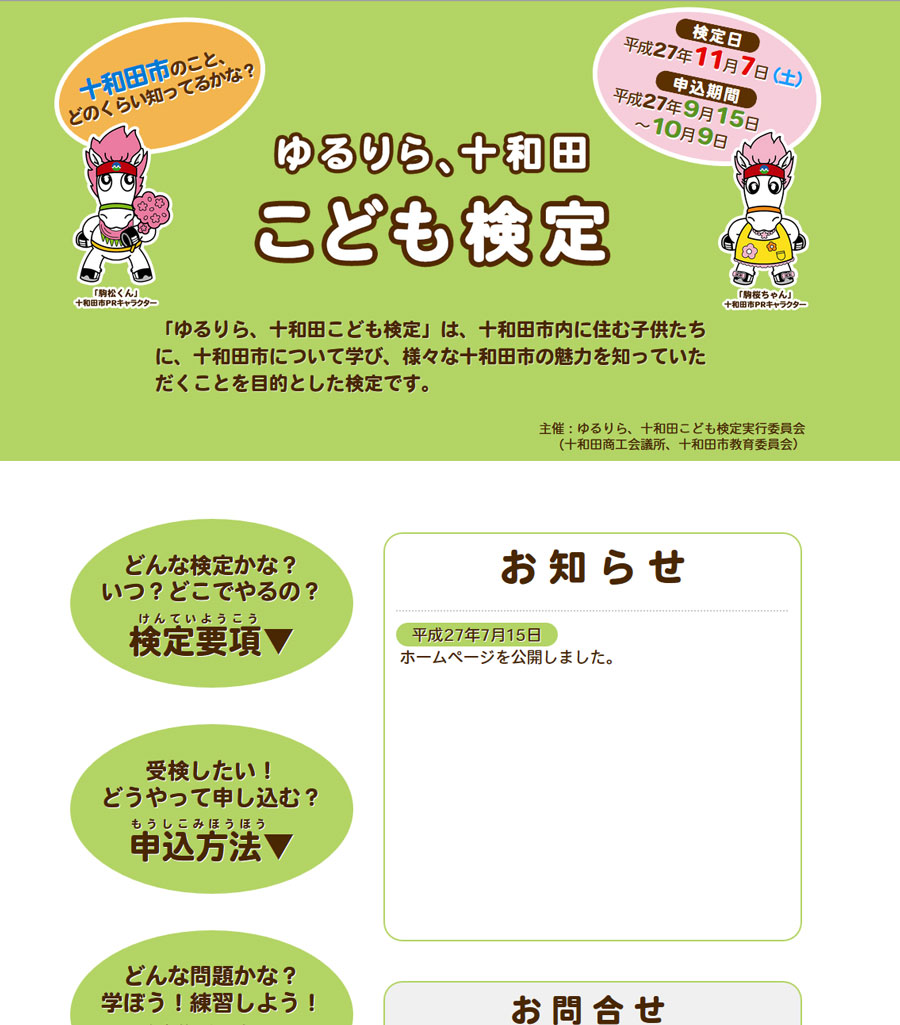
「ゆるりら、十和田こども検定」(主催:ゆるりら、十和田こども検定実行委員会、事務局:十和田商工会議所)様ホームページが公開されました。
URL:http://www.towada.or.jp/kodomokentei/
5年前に、「ゆるりら、十和田検定」のホームページをお手伝いしたこともあり、今回、小学生向けのこども検定「ゆるりら、十和田こども検定」のホームページもお手伝いさせていただくことになりました。
ご相談いただいた資料(原稿)では、複数ページでサイトを構成するほどでもなく、1ページでサクッと構成して欲しいという要件でしたが、折角なので、1ページ構成でも、しっかり作ろうと企画しました。
まず、基本的なターゲットは、受検対象の小学5・6年生としました。
※実際に、ホームページを見るかどうかは別に、もし見たら、という想定です。
それにより、原稿の文章や文言、言い回しを可能な限り、簡素化して校正しました。また、逆にこのくらいは漢字読もうという意味合いも込めて、重要な見出し文言には、ふりがなをふっています。
また、文言を統一して、混乱しないよう気を使いました。例えば、「検定」と「試験」とか、「受験」と「受検」などです。
そういうわけで、デザイン云々よりも文章校正に気を使いました。
でも、いちおう当事務所は「Web Design Office」とうたっているので、デザインもがんばりました。
1ページ構成の場合、セクションの区分けが解りやすいように、背景色で切り分けるのは、スタンダードですので、ここもこの手法でいきました。コンセプトカラーは、いろいろ試しましたが、明るい、かつ、落ち着いた緑色を選択しました。別案は、オレンジでしたが、十和田市のPRキャラクターがピンク色を使っているので、暖色×暖色はメリハリがないので、却下となりました。
キャラクター画像は、ちゃんと手続きを踏んで、クライアント様経由で、十和田市役所から許可いただいて、使用しています。
※イラスト画像なんで、「.ai」とか「.eps」、最悪「.png」かと思ったら、一部の画像が「jpeg」だったので、ギョッとして、規定範囲内で補正させていただきました。(^^;
今回、新たにチャレンジした要素のひとつは、本格的な日本語Webフォントの利用です。
ちょうど数か月前に、Adobe TypeKit で日本語Webフォントが本格的に使えるようになったので、ちょうど小学生向けのターゲットということも重なって、バッチリ使いました。どうでしょう?誰でも、パソコンでも、スマホでも、丸ゴシックで見られますよね?(^-^b
ただし、やっぱりフォントダウンロードのタイムラグが若干あるので、ページが表示されるちょっと前に、フェードインしてくる効果を仕込みました。ちょっと誤魔化せたかな?
さて、もう一つチャレンジした要素は、本格的なモバイルフレンドリー対応です。これまでの暫定対処じゃないです。(個人的には、viewportなしのmediaクエリのほうがしっくりくるんだけど・・・・)
今年の4月にGoogleが提唱した「モバイルフレンドリー」の指針に沿ってCSS調整を行いました。
iPad向け(width:768px)の表示
いろいろ調査して、当事務所のブレークポイントは、960/768/600/480 にしています。
今回、本格的に「モバイルフレンドリー」対応に踏み切った理由ですが、ターゲットを小学生としましたが、実際は、小学生をもつ親御さんが、真のターゲットかなと考えています。
その場合、小学生の親御さんの世代を考えた場合、パソコンで閲覧する割合と同じくらい、もしくはそれ以上の割合で、スマホからの閲覧数があると想定されます。つまり、パソコンを持っていない、または使えないけど、スマホは持っているということですね。
ということを踏まえて、今回本腰を入れてみました。まぁ、既に暫定スマホ対応(viewportなしのmediaクエリ)はやっていたので、コツは掴んできましたが、今回かなり洗練できたかなと思います。
600(Nexus系向け)/414(iPhone6+)/320(iPhone5)
ただ、ここまでやってみるとやっぱり、Sassとかやんないとダメかなぁとか、Bootstrap系のフレームワーク入れんのかなぁとか考えちゃうわけですね。
でも、ホントにフレームワーク入れると楽なの?って、まだやってないけど疑問視しています。だって、そのおかげで、みんな同じサイトになってるじゃないですか。なーんかつまらん。
それに、結局細かいところの調整って必要でしょ?チマチマと。。。
あれこれ言う前にやってみろって感じなので、とりあえず、次の機会があれば、Dreamweaver CC 2015に入っているBootstrapを使って制作してみたいと思います。
それで、話は戻って、「スマホ対応」というよりも、Googleの「モバイルフレンドリー対応」ですが、Googleのテストでは合格でした。
また、iPad/iPhoneでの表示やシミュレーターでもOKでした。
しかし、Android が問題。
シミュレーター(Genymotion)では、4.3以降は問題なしで、4.2以前だと縦はダメで、横にするとOKだったので、これで行けるかと思ったのです。
がしかし、実はスマホ利用者のほぼ大多数が回転ロックしていることが判明。なので、シミュレーターで横向きOKは、全然OKじゃないということです。
ちなみに、2.3とかは、CSS3が全然ダメですが、それなりにスマホ対応してくれます。ホント、Androidは罪ですよ。とほほ。
※というよりも、日本メーカーのAndroid端末が、画面解像度とdp解像度を無視して作ってたんじゃない?と思うんですがどうでしょう?個人的な感想ですけどね。
ただ、今回は、諸事情により、これ以上の対応はなしとして、スマホで見づらい方には、パソコン閲覧か、PDFによる検定要項をダウンロードしてもらう、という運用対処となりました。
もう少ししたら、足並み揃うかな。。。。