いよいよ、Adobe Creative Cloud が2015にバージョンアップです!!
「すべてをアップグレード」ってやってしまうと、CC2014が削除されちゃう~!!とかいろいろ注意点があるようなので、慎重にアップグレードしましょう。
私の場合、あまりバージョンアップに対する懸念が少ない分野ですので、えい!や!っとCC2015にやってしまいました。保険でノートのほうはCC2014のままで。。。。(ま、時間の問題)
さて、で、Photoshopで早速、作業しているわけですが、ま、左程影響はありません。Photoshop自体、バージョンまたいでもそこそこ作業出来るという性質だからかもしれません。
ただし、新規作成したときに、カンバスが透明じゃない(透明を選択できない)のが、一番の衝撃でした。なんじゃこりゃ。
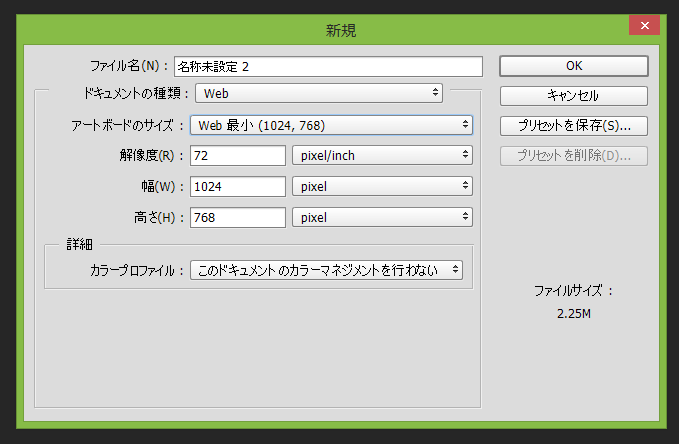
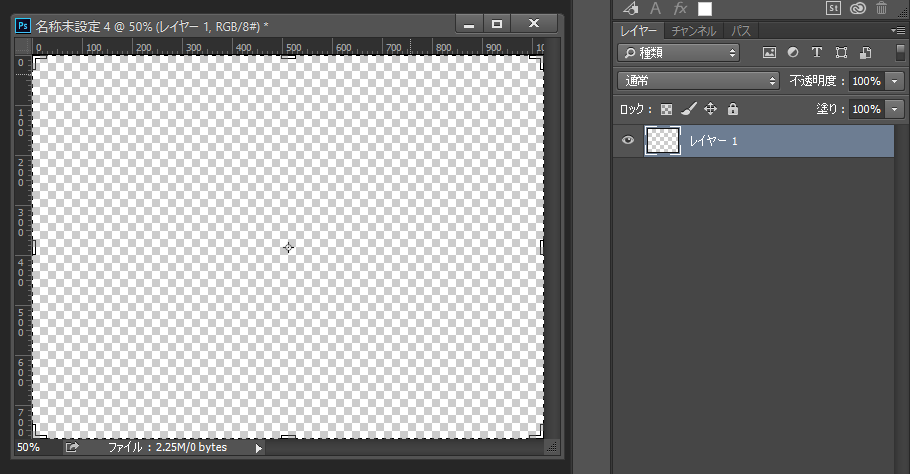
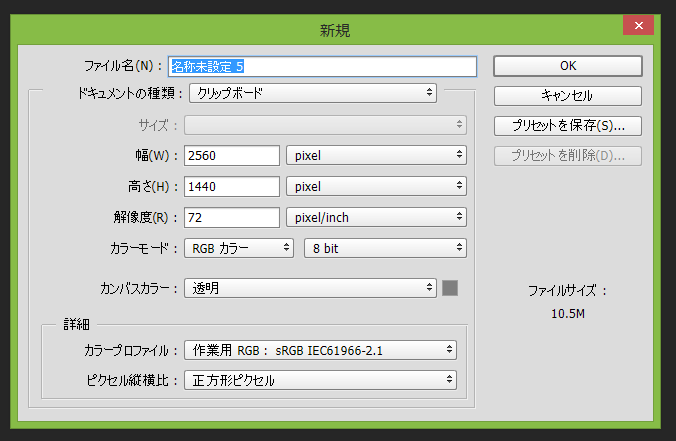
もちろん、Web素材を(ちょっとしたバナーとかを)作るので、「ドキュメントの種類」を「Web」にしたわけで。。。。「カンバス」を「透明」にするとか選択する項目がないわけで。。。。。おかしいなぁと思いつつ強行すると、こうなる。
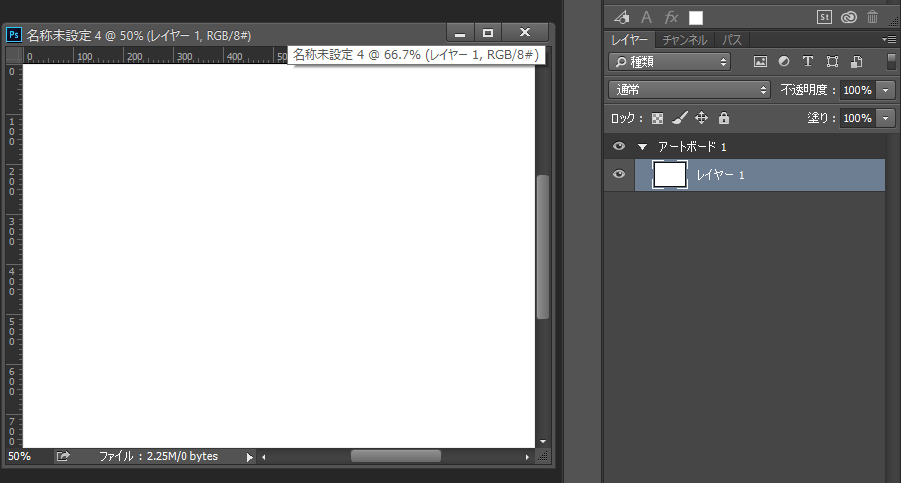
レイヤーが白いんです。いろいろ試しましたが、これは白ではなく、いちおう透明らしい。。。
しかも、「アートボード」とか、なんすか?イラレっすか?トンボ要りますか?塗り足しますか?みたいな。
要するに「ドキュメントの種類」で「Web」を選択した場合、『Web用の素材』を作るのではなく、『Webページのカンプ』を作成する方向が基本となる、と思われます。
この先お世話になると思いますが、今のところはとりあえず、バナーパーツだけ作りたいわけで(苦笑
なので、こうあって欲しいわけです。
カンバスが透明だよ~。と解りやすくね。
ドロップシャドウが見えづらかったら、こっちで白レイヤーを入れて表示確認するから、基本カンバスは透明でお願いします!
で、どうするか。
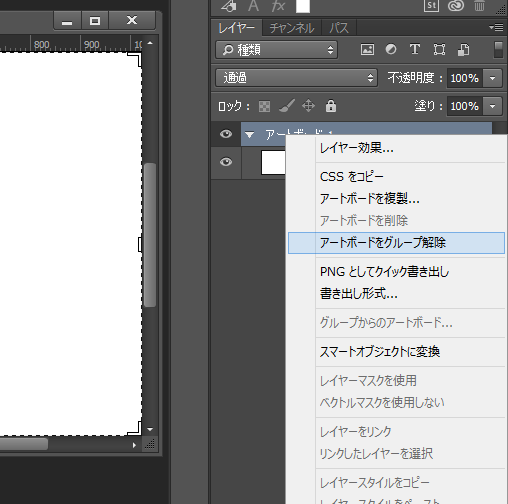
つまり、「アートボード」っつー扱いを今のところオフりたいわけですね。いろいろやってみて、見つけました~。
レイヤーパネルで、「アートボード」っというレイヤー(?)を右クリックすると「アートボードをグループ解除」という項目があるので、これを選択します。
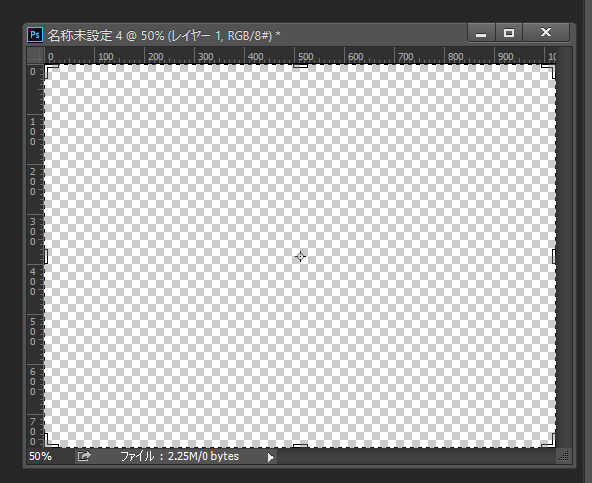
そうすると。。。
はい!なりました~。これっすね~。これで、無事バナーパーツが作れます~。^_^b
と、長々と説明しましたが、、、、、
が、しかし、こういう面倒くさい遠回りはしないようにしましょう。
新規作成する場合に「ドキュメントの種類」を「Web」、「モバイルアプリデザイン」、「アートボード」を選択すると、こういう状況になります。
それ以外だと、これまでの新規作成画面で「カンバスカラー」を選べます。
ただ、今回の件で思ったのですが、カンバスが透明かどうかって、要は慣れかなぁと思ってきました。(たった今だけど。。。。汗)
だって、Photoshopのレイヤーは基本的に透明って決まっているわけで、意図して塗らない限りは、永久に透明。
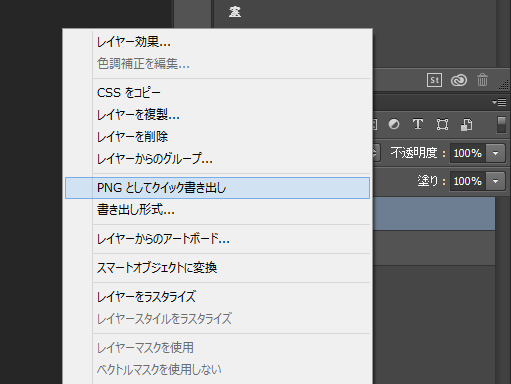
しかも、レイヤーパネルでパーツ化したいレイヤーを右クリックして「PNGクイック書き出し」出来るし。
そういうわけで、ちょっとバタバタしたけど、思ったほど問題なかったかな~。という感じです。
それよりもドキュメントの種類「Web」にすることで、出てきちゃう「アートボード」の効能のほうが、このご時世、メリット高そうだなぁと。。。。
そっちのほう、上手く使えるように研究していきたいなぁと思います。